
Drupal and ReactJS: The best of both worlds
Every day a new front-end developer is “born” and he will probably use a JavaScript framework. This statement made us think about the future of Drupal projects, which by default resort to Twig, a powerful system for creating templates for PHP.
While it is possible to implement elegant and complex designs with this system, this technology has never reached the popularity of others such as React, AngularJS and VueJS.
For this reason, when a client demanded the use of React with a Drupal backend, we were happy with the opportunity to develop a complex system based on these technologies, being able to combine the best of both worlds and offer a sophisticated backend and a - responsive and interactive end.
Choosing the JavaScript framework for this project was quick. We chose React because it is the most popular, and our team already has experience building apps in React Native.
What are the ways to implement the backend?
JSON:API - A popular module that has become part of the core. It provides CRUD APIs for most Drupal entities, without the need for much configuration. It also includes permissions for each enabled feature.
GraphQL - This module has been growing in the community and is suitable for most scenarios. The JSON formatting delivered by the endpoints created by this module follows the GraphQL standards, so their consumption on the front-end is not a difficult task, if the developer is familiar with such a standard.
Custom Rest Resource - In this option, you must build a custom module that implements a rest resource plugin for each endpoint you want to create. While this is the most labor-intensive option - at first - it gives you full control over the return of the endpoint. In this way, it is possible to implement endpoints that not only perform CRUD on entities, but that meet any client requirement.
If you choose this last solution, we recommend creating a formatting service so that your endpoints have a standardized return.

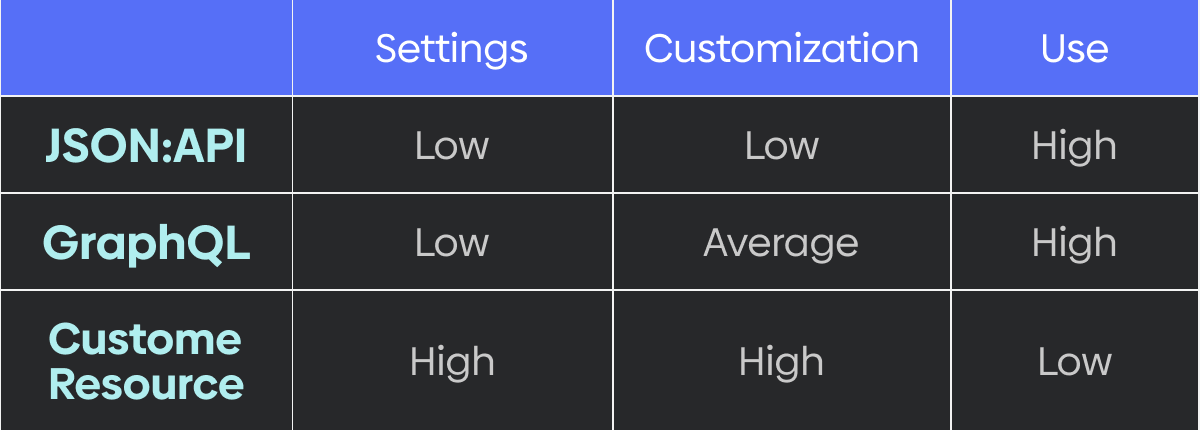
In the table below, we categorize each solution based on ease of configuration, ability to customize, and community adoption:

In the project in question, we ended up opting for the implementation of a Custom Rest Resource for the endpoints together with the paragraphs module, and each paragraph type used corresponded to a component in the application made in React.
We believe that it will be more and more common for customers to demand a front-end in React, which can be a positive thing for Drupal projects. On the other hand, we lost all the extensibility of themes and templates, but we gained with the ease of attracting new talent to the projects, more components created by the community and speed of implementation.
If you are interested in combining Drupal and React in one of your projects, give us a hello!
