
Diariamente nasce um novo desenvolvedor front-end e ele provavelmente utilizará um framework JavaScript. Esta afirmação nos fez pensar no futuro dos projetos Drupal, que por padrão recorrem ao Twig, um poderoso sistema de criação de templates para PHP.
Embora seja possível implementar designs elegantes e complexos com esse sistema, essa tecnologia nunca alcançou a popularidade de outras, como React, AngularJS e VueJS.
Por esse motivo, quando um cliente demandou a utilização de React com back-end em Drupal, ficamos contentes com a oportunidade de desenvolver um sistema complexo baseado nestas tecnologias, podendo unir o melhor dos dois mundos e oferecer um back-end sofisticado e um front-end ágil e interativo.
A escolha do framework JavaScript para este projeto foi rápida. Optamos por React por ser o mais popular, além de nosso time já ter experiência construindo apps em React Native.

Quais os caminhos para implementar o back-end?
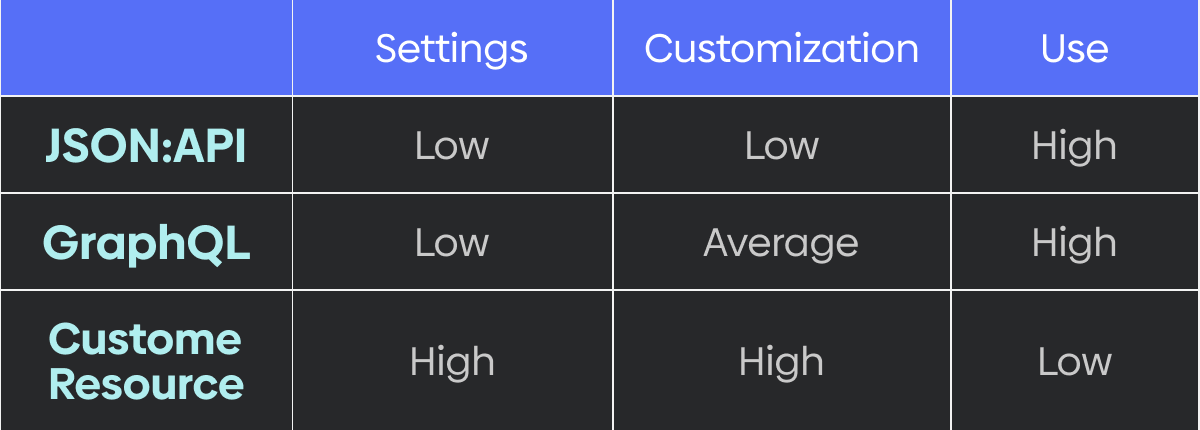
JSON:API - Um módulo popular que virou parte do core. Ele disponibiliza APIs de CRUD para boa parte das entidades do Drupal, sem a necessidade de muitas configurações. Também inclui permissões para cada recurso ativado.
GraphQL - Esse módulo vem crescendo na comunidade e é indicado para a maioria dos cenários. A formatação do JSON entregue pelos endpoints criados por este módulo segue os padrões do GraphQL, logo, o consumo deles no front-end não é tarefa difícil, caso o desenvolvedor esteja familiarizado com tal padrão.
Custom Rest Resource - Nessa opção, você deve construir um módulo custom que implementa um plugin de rest resource para cada endpoint que quiser criar. Apesar desta ser a opção mais trabalhosa - a princípio - ela proporciona controle total sobre o retorno do endpoint. Desta forma, é possível implementar endpoints que não só realizem CRUD em entidades, mas que atendam a qualquer requisito do cliente.
Caso sua escolha seja essa última solução, indicamos que seja criado um service de formatação para que seus endpoints tenham um retorno padronizado.
Na tabela abaixo, categorizamos cada solução com base na facilidade de configuração, capacidade de customização e adoção pela comunidade:

No projeto em questão, acabamos optando pela implementação de um Custom Rest Resource para os endpoints em conjunto ao módulo paragraphs, sendo que cada paragraph type utilizado correspondia a um componente na aplicação feita em React.
Acreditamos que será cada vez mais comum clientes demandarem por front-end em React, o que pode ser algo positivo para projetos Drupal. Por outro lado, perdemos toda a extensibilidade dos temas e templates, mas, ganhamos com a facilidade de atrair novos talentos para os projetos, mais componentes criados pela comunidade e velocidade na implementação.
Se você estiver interessado em combinar Drupal e React em um de seus projetos, conte com a Dexa!
